Tag Archives: bar chart
The last few not quite so live blog posts: Empathy, Digital Context, and Visualization #ISC2015 #MRX
 Live blogged from the 2015 MRA Insights & Strategies Conference, June 3-5, 2015 in San Diego. Any errors or bad jokes are my own.
Live blogged from the 2015 MRA Insights & Strategies Conference, June 3-5, 2015 in San Diego. Any errors or bad jokes are my own.
The Use (and Misuse) of Empathy in Market Research: Tom Bernthal, Founder and CEO, Kelton Global
- journalists try to make people comfortable enough to tell their stories
- insights industry has really involved in the last 12 years to bring in the skills of journalism and story telling
- stories are more powerful than data
- smart brands build empathetic bridges between businesses and customers
- successful companies today don’t just sell a great product, they sell a great experience
- what your company does doesn’t matter if people never find out about it
- customers need to crave your product
- Warby Parker, Tom Shoes, Dollar Shave Club, Travel Hack – all do this well
- Head is understanding, Heart is feeling and you need to do it with the ears eyes and heart of another
- Gut is your instinct
- Mikes Hard Lemonade was build from gut, and the guys name wasn’t Mike, Mike was the most popular man’s name at that time
- 1 – make room for emotion, provide psychological air, connect people like me, foster conversations that reveal deeper emotions and experiences. community style research helps with this, allows people to talk amongst themselves as they would normally do with their friends. don’t be afraid of silence, when the room goes silent there is pressure to fill that space. often the respondents will dig a bit deeper to give you more if you give them the space
- 2- dare to be wrong and challenge what you know, empathy has a narrow field of vision. research is to formulate hypotheses. you need to look off center. it’s not as simple as understanding one single person. it’s everybody around that one person.
- 3 – connect at the scale, explore the ordinary. we borrow from the tragedies of others to make our empty days feel better.
- 4 – know when to zoom in and zoom out, integrate approaches. empathy doesn’t increase as the size and scope of the problem grows. we have more empathy for a single person than for hundreds. empathy lacks foresight. it latches on today not tomorrow.
- 5 – don’t let the facts kill the story, let the story carry the facts. the story is a machine for empathy. powerful tool for imagining yourself in other people’s situations.
- 6 – have a little empathy. tell a story your audience can hear. consider stakeholder mindset when crafting your story. the risks of poor storytelling are high. tune out if too long. dismiss if too broad.
After Omni-Channel: Preparing for Digital Context: Stacey Symonds, Sr. Director, Consumer Insights, Orbitz, Martie Woods, Lead Strategist, Thought Leadership, Stone Mantel
- consumers are expecting to reduce the gap between thinking and doing – consumers will almost always give up information about their behaviour if they thin the information will reduce steps required and help them accomplish a goal quicker
- consumers surround themselves first, then make all sorts of micro purchases
- now, we buy a brand, and then we buy all the accessories that we didn’t realize we needed
- people create their own organization structures, like how your browser opens to a saved set of tabs and you automatically go to amazon to buy books
- the home screen of your phone is what you used most often, it’s hard to get on someone’s home screen
- consumers are seeking to maximize their attention, the more empowered people are to accomplish more in a short time, the more people meander. rarely do they do one thing at a time. so what are people doing while they interact with your brand? it may hinder the activity but consumers don’t mind.
- while working, 79% of people email, 45% do social media, 46% listen to music, 61% are texting, 36% are banking, 30% shop, 45% are life managing
- the journey is less about a linear path and more about a constant state of moving
- digital supports modes – consumers develop patterns for their activities, a general pattern for focusing and getting things done
- reading mode or working mode or exploring mode or learning mode – you need to know what mode people are in so you interact with them in the right mode
- when you shop for clothes, you might be in planning mode or sharing mode or speedy mode
- consumer behaviour demands more than omni offers, thinking on channels must evolve. we need to focus on digital context. its about how mobile media, data, sensors, and location all come together.
- consumers never use the words omni and channel.
- pillars of digital context include the environment, tools, and modes
Best Practices for Data Visualization and Presentation Design: Erik Glebinski, Manager, Consumer Insights, Pepsico, Kory Grushka, Partner, Work Design Group
- [font size on the title slide are GREAT!]
- [wow. room is completely packed, not a spare seat and the entire back wall is full of standers, and the aisle is full of sitters!]
- ‘look at how much data i pulled’ – too much data on one slide
- ‘the novelist’ – people who use a paragraph of text on the page
- ‘the repeater’ – does the same point on multiple slides in slightly different formats
- ‘the sleeper’ – people who use the same chart on every single slide
- ‘the cartoonist’ – uses clipart in anyway everywhere
- ‘the cliffhanger’ – someone who uses unnecessary chart builds
- typography, colour, simplicity, cohesion
- serif or sans serif – serif has the little decorations on the end of the letter, like times new roman, useful for large passages of text, for reports, because those lines create connections between letters
- sans serif have grown in popularity because internet is short form content which is better suited for focusing on a single word or a few words
- warm colours stick out more than cool colours, highlight in orange or red
- be minimalist with colour, use it sparingly, it should be used for a strategic purpose, stick to 2 or 3 colours. lots of colour kills hierarchy and makes it look cluttered. bias to fewer colours.
- don’t colour every bar in a bar chart differently
- apple is a case study in flat design
- less is better – Dieter Rams
- if you have any bias, move to simple minimalist edited down side
- keep font, formatting, and colour consistent from slide to slide, use one colour on an entire slide where it makes sense
- infographics are design heavy and data light, focus on narrative and story
- data visualizations are data heavy and design light, often done by dumping data into programs that plot, designer makes sure it looks good
- 3 ways to evaluate – clear, insightful, beautiful – does it make sense given the subject, is it legible, is there a value add or is it just a spreadsheet, does it look sophisticated
- bar graphs – space between the bar should be half the space of the bar; where category names are really long flip the chart to horizontal so you can read from left to right
- line charts – the less lines the better, 6 or more lines is cumbersome so split them up into multiple charts; label the lines themselves on the chart
- pie charts – consider donut chart if you need several pie charts; start your largest slice at 12 o’clock, 6 slices or less is best so aggregate the smallest ones if you can
- presentation design
- pure cinema concept of Alfred Hitchcock – push the unique concepts of the film, use storyboarding – do your own storyboarding even if its stick figures and squares and lines that look really stupid
- use one idea per slide, limit all unnecessary information, you don’t need every datapoint but just the ones that make the point, visually show them less and communicate more
- use layering – use multiple slides, highlight one point on one slide and a different point on the next slide eg, grey out several lines
- white space is your friend, eyes are drawn the point that matters
- slides shouldn’t talk – avoid too much text, 4 or 5 bullets with 4 or 5 lines; don’t use narrative, this isn’t a book, don’t use sentences that required reading
Related articles
 Hillary or Rand: Trusting the crowd with your vote
Hillary or Rand: Trusting the crowd with your vote 69% of US adults say that Cost Of Living is an important issue
69% of US adults say that Cost Of Living is an important issue 52% of US adults say that Crime is an important issue
52% of US adults say that Crime is an important issue 58% of US adults say that Terrorism is an important issue
58% of US adults say that Terrorism is an important issue A new age of mobile first
A new age of mobile first
Sharing is nice:
5 ways to sexy up a chart without using the 3D function #MRX
I know. It’s tempting. You want to make a splash. You want to liven up the page. And you need to do it fast. But what are you supposed to do knowing that the 3D function misrepresents data and makes you look unprofessional as a data visualizer? How can you make your chart really cool and sexy?
Have no fear, my tips are here!
1) choose a really sexy chart that best reflects the data. Line charts for changes over time, bar charts for comparisons of categories, pie charts for percentages that add to 100.
2) choose sexy colours from the primary and secondary colour wheel. Avoid fluorescent colours. Avoid using yellow on white. And keep in mind that 8% of guys are colour blind so consider a restrained use of dotted or dashed lines.
3) choose really sexy labels and titles that clearly describe and explain the contents of the chart.
4) choose sexy scales that start at zero, end just above the largest number, end have 3 or 4 cut points in between.
5) as a last resort, if you think a chart can only be sexy if it has unnecessary and extraneous components, insert several sparkly blinky unicorns and switch careers
Sharing is nice:
How to create teeny tiny barcharts in Excel #MRX
Prepare to be astounded. This great little chart is perfect for those situations where you normally share an excel sheet instead of creating a ppt or word file.
First, go and download a font called Bargraph. Be sure to install it before you open up Excel.
Now follow these few steps.
- Lay out your series of numbers in separate columns as you normally would. Monthly sales data, weekly counts, whatever it may be.
- Copy the concatenate equation that you see in the image below to turn the 12 separate numbers into 1 single number in column N.
- Change the font of column N to bargraph, as you can see in the font choice menu.
- Done!
You may find that the numbers you want to use aren’t single digits as is required to create this chart. All you need to do is transform your numbers into single digits. It may be as simple as dividing each number by 600 as I have done below. You could also try using log or other traditional functions. Be sure to round to zero decimal places or truncate the number so that there are no decimal places. Remember, you can only use the numbers between 0 and 9. And…. you’re done!
Related articles
- How to fake a two directional bar chart in Excel (lovestats.wordpress.com)
- How to create an Excel bar and line chart in one (lovestats.wordpress.com)
Sharing is nice:
How to fake a two directional bar chart in Excel
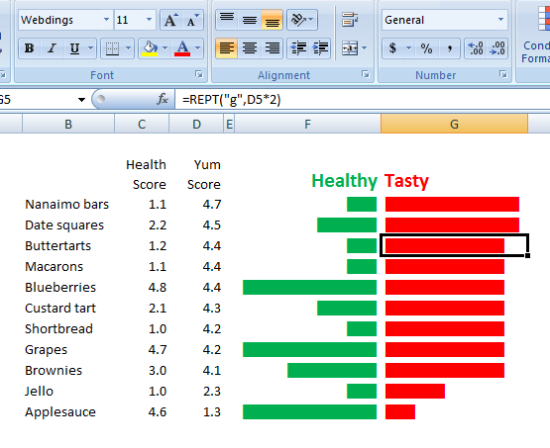
Excel has lots of charting options. Line charts, bar charts, scatter plots, pie charts and oh, so much more. But it doesn’t have this chart.
This is a nice chart for showing two values for many different variables. It’s easy to read with the labels listed vertically and it fills a page nicely without being overwhelming.
Here are the tricks of the trade. You can see everything that I’ve done in the image here so it’s easy to follow along.

First, put together the three columns of data – the labels, the first score, the second score. Second, copy out the equation that you see in the Excel menu bar
=REPT(“g”,D5*2)
REPT: Excel will repeat a value a certain number of times
“g”: The value Excel is going to repeat. Notice that the font I’m using in that particular cell is webdings. You might have to use a different font to generate the same result but you’re looking for any character in any font that is a really wide fat box.
D5*2: This is how many times Excel is going to repeat the value. In the case of the highlighted cell, Excel is going to duplicate the g value 4.4 times 2. If you find your bar is too long, instead of multiplying by 2, trying dividing by 2.
Now, align right the first column and align left the second column. To remind your reader of what’s going on, colour in green the column that reflects the good thing and colour in red the column that reflects the bad thing. Well, now that I look at it, perhaps the yum column ought to be in green!
At this point, you can either copy paste the cells directly into powerpoint or word, or create a screencapped image and paste it anywhere. Enjoy!
Sharing is nice:
How to create an Excel bar and line chart in one
I have a habit of creating charts in Excel that include both a bar chart and line chart together. They mystify people as there is no option in Excel do do such a thing. Oh, but indeed there is. Follow along my dear friends and I’ll show you.
First of all, create a bar chart as you normally would. A column for labels, a column for the first set of numbers, and a column for the second set of numbers.
Now the tricky part.
Click inside the chart on one set of data. You’ll see here that I clicked on the blue bars. All the blue bars have the little circles on the corners to indicate that I have indeed selected all of them.
 Now, in the top excel menu, click the option that let’s you choose the design of your charts. In this case, it’s simply called design.
Now, in the top excel menu, click the option that let’s you choose the design of your charts. In this case, it’s simply called design.
At the very left of my menu, there’s now an option that says change chart type. Click!
This opens up all the chart types and I’m going to click on the line chart. Now click OK.
And you’re done! You should now have a chart with both lines and bars in it.
 This same process will work for any number of bars or lines. You could create a chart with one set of bars and 14 lines, or 3 sets of bars and 1 line. In the end, all that matters is that the chart is readable and doesn’t misrepresent the results.
This same process will work for any number of bars or lines. You could create a chart with one set of bars and 14 lines, or 3 sets of bars and 1 line. In the end, all that matters is that the chart is readable and doesn’t misrepresent the results.
Enjoy!
Other posts
- What does plus or minus 3% 19 times out of 20 mean?
- Short answer lists inflate endorsement rates
- The forgotten side of segmentation
- Your survey questions are all wrong
Sharing is nice:
A 3D Bar Chart to Use Without Shame
Yes, I’m a firm critic of 3D charts. They skew perceptions and make it difficult to understand data properly. But this bar chart, showing the frequency of letter use is one 3D bar chart I’ll permit.

Sharing is nice:
Invesco: A Firm That Wants My Business #MRX
This is why 3D charts suck. They might just kill you.
Sharing is nice:
Pick One: Pretty or Pretty Misleading #MRX
Look how cool this chart is! The blue, red, and green are neutral and non-offensive. There is no blinding florescence nor strange strobing visual effects. Colours aside, without the scale, obviously a chart no-no, you’re left to your own to determine the size of each slice. Take a minute and decide on the values of the slices yourself. You will probably conclude that the green slice is the smallest, followed by the blue slice, and the red slice is the largest. Want to bet on it?
 Here is the exact same pie chart only it’s designed as a 2D chart rather than a 3D chart. Care to change your answer? The green slice, of course, is still the smallest slice. But now, we can see that the red slice and the blue slice are actually identical. Check the 3D pie chart again – you could convince yourself that the red and blue slices are the same but you’re just fooling yourself. If you had used that 3D chart, you would have succeeded in misleading your audience.
Here is the exact same pie chart only it’s designed as a 2D chart rather than a 3D chart. Care to change your answer? The green slice, of course, is still the smallest slice. But now, we can see that the red slice and the blue slice are actually identical. Check the 3D pie chart again – you could convince yourself that the red and blue slices are the same but you’re just fooling yourself. If you had used that 3D chart, you would have succeeded in misleading your audience.
 Care for another example? Here’s a 3D bar chart that is far less likely to cause confusion. Simply draw a line across the top of the bar to determine the value of each bar. There are even some helpful guidelines to make our work easier for us. The first bar represents 1.7, the second bar represents 3.7, and the third bar represents 5.7. Or does it…?
Care for another example? Here’s a 3D bar chart that is far less likely to cause confusion. Simply draw a line across the top of the bar to determine the value of each bar. There are even some helpful guidelines to make our work easier for us. The first bar represents 1.7, the second bar represents 3.7, and the third bar represents 5.7. Or does it…?
 Again, here is the exact same chart, but drawn as a 2D chart instead as a 3D chart. I swear to you it is the exact same data. But now it appears as though the bars reflect the values 2, 4, and 6. Honest and truly. This is the same data. You’ll just have to try it for yourself to believe it.
Again, here is the exact same chart, but drawn as a 2D chart instead as a 3D chart. I swear to you it is the exact same data. But now it appears as though the bars reflect the values 2, 4, and 6. Honest and truly. This is the same data. You’ll just have to try it for yourself to believe it.
 3D charts are pretty. They are decorations for boring powerpoint slides or flashy marketing materials. They are not scientific illustrations nor information sharing tools. If you seek to share factual information, stick with 2D. It’s the only option.
3D charts are pretty. They are decorations for boring powerpoint slides or flashy marketing materials. They are not scientific illustrations nor information sharing tools. If you seek to share factual information, stick with 2D. It’s the only option.
cohdra from morguefile
Read these too
Sharing is nice:
The Statistics of Rice or Stats for Visual People
Big numbers can be really hard to visualize. What does one in a million look like? How different is it from one in ten million? A table of rows and columns is a nice way to compare numbers, and charts can be really helpful too. But rice…. well, food just makes everything easier and tastier to understand. Enjoy!
You might like
An Acceptable Use of Pie Charts: Van Gogh Color Distributions #MRX
3 Reasons Why Researchers Hate Focus Groups #MRX
Pie-Packing by Mario Klingemann: More fascinating pie chart art
Can a Cup of Coffee Prevent a Suicide?
My Tastebuds are Leptokurtic, How About Yours? #MRX
Sharing is nice:
Pie-Packing by Mario Klingemann: More fascinating pie chart art
I am definitely not a fan of modern art but for some strange reason, I really appreciate this artwork. These are more stunning examples of pie charts done correctly. If you are this talented, you are welcome to create all the pie charts you want!
Check out all of Mario’s artwork here.

.

.

.
Now click on this image to see what Mario says about his reason for creating it. “But when I look around what is being done in data visualization today I have the suspicion that in many cases the design is more important than the actual information and that the use of data is more an excuse to justify the use of aesthetics.” Hmmm, seems I’m not alone!

Related Articles
- Venn Diagram of Deep Fried, On a Stick, Sweets I Ate
- A Pie Chart of my Favourite bars…
- In Honor of Infographics. #MRX
- Pie Charts – Our Evil Friend
- What’s Gonna Kill You? An Infographic That Actually Works #MRX






